
A local high school asked me to design a mobile app concept for their Fall 2019 walkathon fundraising event. The school walkathon app gives students a central place to do fundraising, promote the event, and access essential instructions and maps on the day of the event.

Scenario 1:
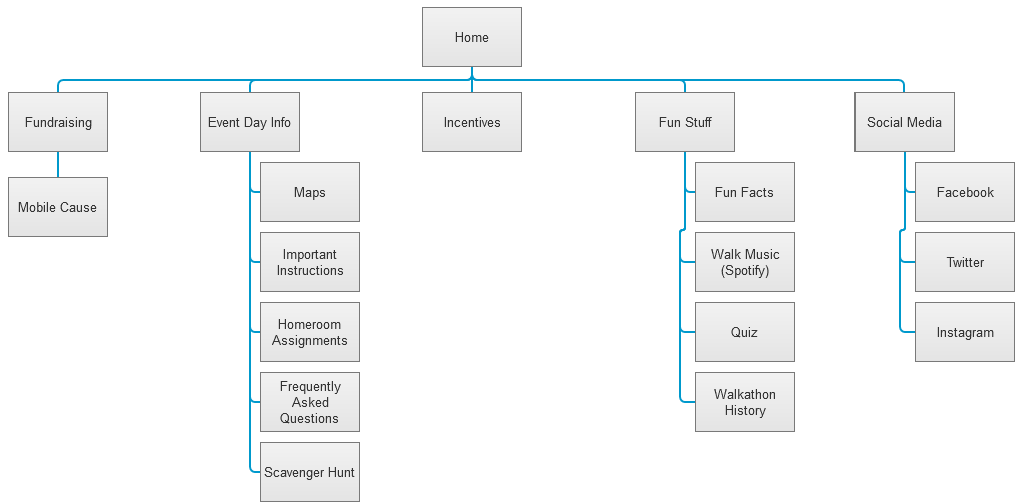
In last year's walkathon, the school's event coordinator noticed that many students were not reading important information or had difficulty finding particular key locations for post-walkathon activities. Solution: Tap into the students very frequent use of their phone to give them easy access to important walkathon information. Diagram created with Lucidchart.

Scenario 2:
Currently, students setup their fundraising page through the school's fundraising vendor, Mobile Cause, using a school desktop computer. Donation requests are sent out at this time. If there are other opportunities to get donations at a later time, students need to do it on a desktop computer. Being able to do this via a phone app would create a more likely fundraising opportunity.

Brainstorming stickies turned into a navigation map. Created using Axure RP.

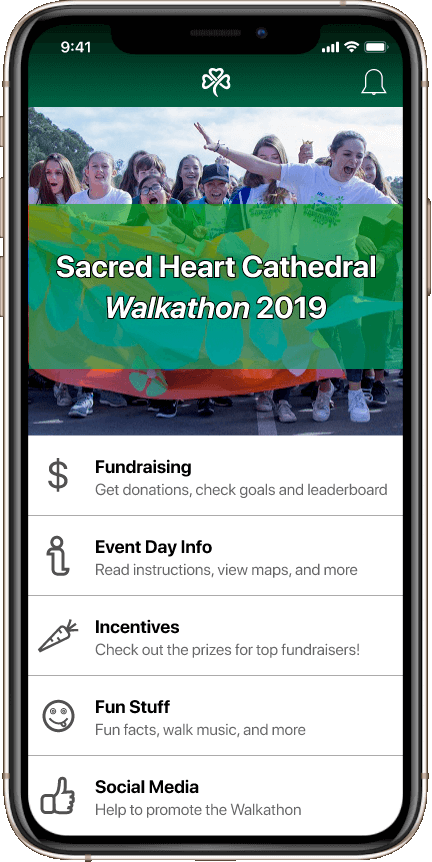
Created in Adobe XD.

Here is a working prototype created with Figma.
The screen is designed for an iphone X (375x812).